favicon即是指favorites icon。在打开网页时,浏览器标签页面标题左方的小图示,将该网页加入书签时,书签列的标题也会带有这样的图标,加上favicon图标的网页不但容易和其它网页区别,也能凸显网页的主题。
网页设计经常会碰到许多形形色色的LOGO商标,各有不同的形状风格,在一般网页上,我们通常可以方便的直接将原本的LOGO应用在首页上,无须担心空间大小的问题,但是当设计favicon时就出现限制了。
因为favicon的位置只能显示16px * 16px大小的图示,若LOGO图示是正方型、圆型的型状,在转换格式制作favicon图标时通常不会有问题,但若是LOGO组成元素太复杂,或是LOGO是长型的,要将这些全部塞在一个16px * 16px的方块中还能清晰显示是有困难的,往往输出的结果是一团模糊无法辨识。
有鉴于此,合肥网络公司小编搜集了一些企业的favicon,我们就来观察一下其它企业网站如何展现他们的favicon,说不定能为上面的问题找到解答。
【Favicon观察报告】
如果有是可能,大部分的企业都会将完整的LOGO直接缩小制作,因favicon的尺寸限制,最适合制作的LOGO形状为长宽相同的圆型或正方型,且没有太多文字及线条,以简单色块呈现的LOGO。
方形及圆形的LOGO
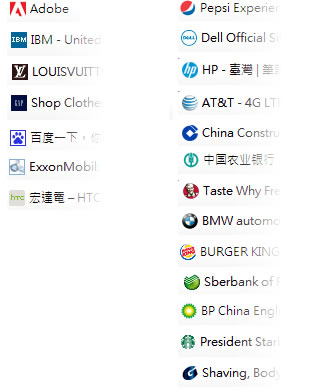
见下图范例如:LOGO为正方形的Adobe、Pepsi的色块圆型长宽相近,元素简单,非常适合做为favicon,文字相对多的Burger King虽然是圆型,但缩小后,中央的文字几乎无法阅读,但仍能看出是Burger King的LOGO。
方形及圆形的LOGO

长方形的LOGO
接下来我们看到长型的LOGO,为了要维持它的比例,LOGO被缩得几乎看不见。
长方形的LOGO

不规则型LOGO
大部分不规则型LOGO是以正方形或圆形为基础发展,或是增加一些变型,但长宽相差不会太大,缩小时仍可顺利维持辨识度,搭配透明背景更能展现LOGO的特色。
不规则型LOGO

长型LOGO简化缩短
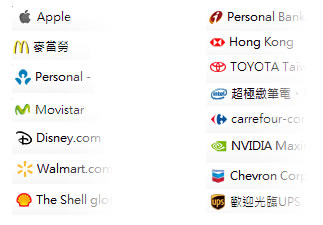
因为长型LOGO缩小往往难以辨识,因此在设计favicon时,取LOGO第一个字母作为代表,其余部分省略,此类型代表如google、facebook等。
长型LOGO

改变原有形状
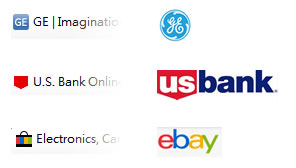
原本的LOGO形状复杂,简化为更简单无装饰的文字(如:奇异);以原有LOGO的色块作为简化的LOGO(如:usbank)或是取LOGO色重新设计(如:ebay)。
改变LOGO原有形状

上面介绍了简化LOGO的方式,现在让我们挑出几个几个令人印象的LOGO,从中分析他们的特别之处。
![]()
amazon
amazon原本的LOGO是amazon文字加上下方的黄色圆弧箭头所组成,在变成favicon时,巧妙的使用黄色圆弧箭头搭配第一个英文字母,使简化的LOGO依然保有amazon的特色,又达成了缩短LOGO的目的,极具巧思。
![]()
Yahoo
Yahoo的LOGO使用具有特色的yahoo字型加上惊叹号,在转换成favicon时,保留最具代表性的惊叹号与第一个英文字母搭配,成功保留LOGO的原汁原味。
![]()
usbank
usbank的LOGO由造型色块以及稳重的粗体文字组成,显示在favicon时,仅使用最具代表性的色块,而省略其它文字,给人一种简洁利落的印象,与其它的企业简化方式相比,颇为特别。
因应不同的LOGO形式,设计favicon的方法也有许多不同,这次借由参考各大品牌的网站,对于favicon的设计,又有一番不同的认识 :D。